–Т —Б—В–∞–љ–і–∞—А—В–љ—Л—Е —В–µ–Љ–∞—Е WordPress –≤—Л–≤–Њ–і–Є—В—Б—П —Б—Б—Л–ї–Ї–∞ –љ–∞ —Б–∞–є—В —А–∞–Ј—А–∞–±–Њ—В—З–Є–Ї–Њ–≤, —З—В–Њ –љ–µ —Б–ї–Є—И–Ї–Њ–Љ —Е–Њ—А–Њ—И–Њ —Б–Ї–∞–Ј—Л–≤–∞–µ—В—Б—П –љ–∞ –њ—А–Њ–і–≤–Є–ґ–µ–љ–Є–Є –Љ–Њ–ї–Њ–і—Л—Е —Б–∞–є—В–Њ–≤.
–Ш–љ–Њ–≥–і–∞ —Н—В–∞ —Б—Б—Л–ї–Ї–∞ —П–≤–љ–Њ –њ—А–Њ—Б–Љ–∞—В—А–Є–≤–∞–µ—В—Б—П –≤ –Ї–Њ–і–µ —Д–∞–є–ї–∞ footer.php –Є –Њ—В –љ–µ—С –ї–µ–≥–Ї–Њ –Є–Ј–±–∞–≤–Є—В—М—Б—П, –љ–Њ –≤—Б—В—А–µ—З–∞—О—В—Б—П —В–µ–Љ—Л, –≥–і–µ –Њ–љ–∞ —В–∞–Ї —Г–њ—А—П—В–∞–љ–∞, —З—В–Њ –љ–µ —Б—А–∞–Ј—Г –љ–∞–є–і—С—И—М. –Ш–Љ–µ–љ–љ–Њ —В–∞–Ї –Њ–±—Б—В–Њ—П—В –і–µ–ї–∞ —Б —В–µ–Љ–Њ–є Twenty Seventeen.
–Ы–Є—З–љ–Њ –Љ–љ–µ —Н—В—Г ¬Ђ—Е–Є—В—А—Г—О¬ї —Б—Б—Л–ї–Ї—Г –њ—А–Є—И–ї–Њ—Б—М –њ–Њ–Є—Б–Ї–∞—В—М. –Ю–Ї–∞–Ј–∞–ї–Њ—Б—М, —З—В–Њ –Ј–∞ –≤—Л–≤–Њ–і —Б—Б—Л–ї–Ї–Є –Њ—В–≤–µ—З–∞–µ—В —Д—Г–љ–Ї—Ж–Є—П
get_template_part( ‘template-parts/footer/site’, ‘info’ ) –≤ footer.php.
–І—В–Њ–±—Л –њ—А–Њ—Б—В–Њ —Б–Ї—А—Л—В—М –љ–∞–і–њ–Є—Б—М ¬Ђ—Б–∞–є—В —А–∞–±–Њ—В–∞–µ—В –љ–∞ WordPress¬ї, –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –≤ —Д–∞–є–ї–µ style.css –љ–∞–є—В–Є —З–∞—Б—В—М –Ї–Њ–і–∞:
/* Site info */
.site-info {
font-size: 14px;
font-size: 0.875rem;
margin-bottom: 1em;
}
–Є –і–Њ–њ–Њ–ї–љ–Є—В—М –µ—С —Б—В—А–Њ–Ї–Њ–є «display: none;» :
/* Site info */
.site-info {
font-size: 14px;
font-size: 0.875rem;
margin-bottom: 1em;
display: none;
}
–І—В–Њ–±—Л –њ–Њ–ї–љ–Њ—Б—В—М—О –Є–Ј–±–∞–≤–Є—В—М—Б—П –Њ—В –љ–µ–ґ–µ–ї–∞—В–µ–ї—М–љ–Њ–є —Б—Б—Л–ї–Ї–Є, –Љ–Њ–ґ–љ–Њ —Г–і–∞–ї–Є—В—М —Б–∞–Љ—Г —Д—Г–љ–Ї—Ж–Є—О
get_template_part( ‘template-parts/footer/site’, ‘info’ ) –≤ —Д–∞–є–ї–µ footer.php.
–Э–Њ –њ–Њ—З–µ–Љ—Г –±—Л –љ–µ –≤–Њ—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М—Б—П —Н—В–Њ–є —Д—Г–љ–Ї—Ж–Є–µ–є –і–ї—П –≤—Л–≤–Њ–і–∞ –Ї–∞–Ї–Њ–є-–ї–Є–±–Њ –і—А—Г–≥–Њ–є –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є? –Э–∞–њ—А–Є–Љ–µ—А, –Љ–Њ–ґ–љ–Њ –њ–Њ—А—Г—З–Є—В—М –µ–є –≤—Л–≤–Њ–і –Ї–Њ–њ–Є—А–∞–є—В–∞ —Б –Њ–±–љ–Њ–≤–ї—П—О—Й–µ–є—Б—П –і–∞—В–Њ–є.
–Т—Б–µ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –≤ —Д–∞–є–ї–∞—Е —В–µ–Љ—Л —А–µ–Ї–Њ–Љ–µ–љ–і—Г–µ—В—Б—П –њ—А–Њ–≤–Њ–і–Є—В—М –≤ —Б–Њ–Ј–і–∞–љ–љ–Њ–є –і–ї—П —Н—В–Њ–є —Ж–µ–ї–Є –і–Њ—З–µ—А–љ–µ–є —В–µ–Љ–µ.
–Х—Б–ї–Є —Н—В–Є –Є–Ј–Љ–µ–љ–µ–љ–Є—П –Ї–∞—Б–∞—О—В—Б—П —В–Њ–ї—М–Ї–Њ —Б—В–Є–ї–µ–є, —В–µ–Љ–∞ Twenty Seventeen –њ—А–µ–і–Њ—Б—В–∞–≤–ї—П–µ—В —В–∞–Ї—Г—О –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –њ—А—П–Љ–Њ –≤ –љ–∞—Б—В—А–Њ–є–Ї–∞—Е. –Э–Њ, –њ–Њ—Б–Ї–Њ–ї—М–Ї—Г —П –њ–ї–∞–љ–Є—А—Г—О –≤–љ–Њ—Б–Є—В—М –Є–Ј–Љ–µ–љ–µ–љ–Є—П –љ–µ —В–Њ–ї—М–Ї–Њ –≤ style.css, —П —Б–Њ–Ј–і–∞–Љ –і–Њ—З–µ—А–љ—О—О —В–µ–Љ—Г –Є –±—Г–і—Г –і–∞–ї—М—И–µ —А–∞–±–Њ—В–∞—В—М —Б –љ–µ–є.
–Ф–ї—П —Н—В–Њ–≥–Њ –≤ –њ–∞–њ–Ї–µ themes –љ–∞ —Е–Њ—Б—В–Є–љ–≥–µ —Б–Њ–Ј–і–∞—О –љ–Њ–≤—Г—О –њ–∞–њ–Ї—Г, –љ–∞–њ—А–Є–Љ–µ—А, twentyseventeen-child, –Є –њ–Њ–Љ–µ—Й–∞—О –≤ –љ–µ—С —Д–∞–є–ї style.css —Б–ї–µ–і—Г—О—Й–µ–≥–Њ —Б–Њ–і–µ—А–ґ–∞–љ–Є—П:
/*
Theme Name: Twenty Seventeen Child
Description: Child theme for Twenty Seventeen
Author: Elena Smirnova
Template: twentyseventeen
*/
@import url("../twentyseventeen/style.css");
–°–∞–Љ—Л–µ –≤–∞–ґ–љ—Л–µ —Б—В—А–Њ–Ї–Є –Ј–і–µ—Б—М:
Template: twentyseventeen вАУ —Г–Ї–∞–Ј—Л–≤–∞–µ—В –љ–∞ —А–Њ–і–Є—В–µ–ї—М—Б–Ї—Г—О —В–µ–Љ—Г (—А–µ–≥–Є—Б—В—А –њ—А–Є –љ–∞–њ–Є—Б–∞–љ–Є–Є –≤–∞–ґ–µ–љ!)
–Є @import url(«../twentyseventeen/style.css»); — —Н—В–∞ —Д—Г–љ–Ї—Ж–Є—П –Њ–±–µ—Б–њ–µ—З–Є–≤–∞–µ—В –Є–Љ–њ–Њ—А—В —Б—В–Є–ї–µ–є —А–Њ–і–Є—В–µ–ї—М—Б–Ї–Њ–є —В–µ–Љ—Л.
–Ф–ї—П —Б–Њ–Ј–і–∞–љ–Є—П –і–Њ—З–µ—А–љ–µ–є —В–µ–Љ—Л —Н—В–Њ–≥–Њ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ. –Э–Њ–≤–∞—П —В–µ–Љ–∞ –њ–Њ—П–≤–Є—В—Б—П –≤ –њ–∞–љ–µ–ї–Є —Г–њ—А–∞–≤–ї–µ–љ–Є—П, –Є —Б –љ–µ–є –Љ–Њ–ґ–љ–Њ –±—Г–і–µ—В —А–∞–±–Њ—В–∞—В—М. –Т —Б–Њ–Ј–і–∞–љ–љ–Њ–Љ —Д–∞–є–ї–µ style.css –Љ–Њ–ґ–љ–Њ –і–Њ–њ–Є—Б—Л–≤–∞—В—М –ґ–µ–ї–∞–µ–Љ—Л–µ –Є–Ј–Љ–µ–љ–µ–љ–Є—П —Б—В–Є–ї–µ–є. –Ю–љ–Є –±—Г–і—Г—В –Є–Љ–µ—В—М –њ—А–Є–Њ—А–Є—В–µ—В –љ–∞–і —Б—В–Є–ї—П–Љ–Є, –њ—А–Њ–њ–Є—Б–∞–љ–љ—Л–Љ–Є –≤ —А–Њ–і–Є—В–µ–ї—М—Б–Ї–Њ–є —В–µ–Љ–µ.
–Э–Њ –Љ–љ–µ –і–ї—П –≤—Л–≤–Њ–і–∞ –Ї–Њ–њ–Є—А–∞–є—В–∞ —Б –њ–Њ–Љ–Њ—Й—М—О —Д—Г–љ–Ї—Ж–Є–Є
get_template_part( ‘template-parts/footer/site’, ‘info’ );
–љ—Г–ґ–љ–Њ –і–Њ–±–∞–≤–Є—В—М –≤ –і–Њ—З–µ—А–љ—О—О —В–µ–Љ—Г –µ—Й—С –Њ–і–Є–љ —Д–∞–є–ї, –∞ –Є–Љ–µ–љ–љ–Њ —Д–∞–є–ї
site-info.php, –њ—А–Є—З—С–Љ —А–∞–Ј–Љ–µ—Б—В–Є—В—М –µ–≥–Њ –≤ –њ–∞–њ–Ї–µ —Б —В–Њ–є –ґ–µ –Є–µ—А–∞—А—Е–Є–µ–є, —З—В–Њ –Є –≤ —А–Њ–і–Є—В–µ–ї—М—Б–Ї–Њ–є —В–µ–Љ–µ.
–Т —А–Њ–і–Є—В–µ–ї—М—Б–Ї–Њ–є —В–µ–Љ–µ —Н—В–∞ –Є–µ—А–∞—А—Е–Є—П –≤—Л–≥–ї—П–і–Є—В —В–∞–Ї:
../themes/twentyseventeen/template-parts/footer/
–Т –њ–∞–њ–Ї–µ footer –Є —А–∞–Ј–Љ–µ—Й–∞–µ—В—Б—П –љ—Г–ґ–љ—Л–є –љ–∞–Љ —Д–∞–є–ї site-info.php.
–Ш—В–∞–Ї, —Б–Њ–Ј–і–∞—С–Љ –≤ –і–Њ—З–µ—А–љ–µ–є —В–µ–Љ–µ –њ–∞–њ–Ї—Г template-parts, –≤ –љ–µ–є —Б–Њ–Ј–і–∞—С–Љ –њ–∞–њ–Ї—Г footer. –Ґ–µ–њ–µ—А—М –≤ —Н—В—Г –њ–∞–њ–Ї—Г –љ–∞–Љ –љ—Г–ґ–љ–Њ –њ–Њ–Љ–µ—Б—В–Є—В—М –Є–Ј–Љ–µ–љ—С–љ–љ—Л–є —Д–∞–є–ї site-info.php.
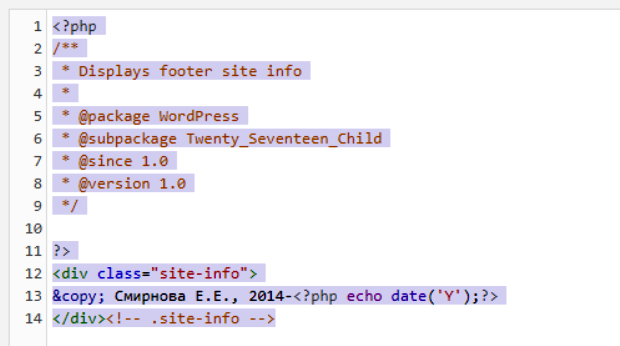
–Ш–Ј–Љ–µ–љ–Є–Љ –µ–≥–Њ, –љ–∞–њ—А–Є–Љ–µ—А, —В–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ:

–Ґ–µ–њ–µ—А—М –≤–Љ–µ—Б—В–Њ —Б—Б—Л–ї–Ї–Є ¬Ђ–°–∞–є—В —А–∞–±–Њ—В–∞–µ—В –љ–∞ WordPress¬ї –Љ—Л –њ–Њ–ї—Г—З–Є–Љ –≤ —Д—Г—В–µ—А–µ –њ—А–∞–≤–Є–ї—М–љ–Њ –Њ—Д–Њ—А–Љ–ї–µ–љ–љ—Л–є –Ї–Њ–њ–Є—А–∞–є—В —Б –Њ–±–љ–Њ–≤–ї—П—О—Й–µ–є—Б—П –і–∞—В–Њ–є:
@ –°–Љ–Є—А–љ–Њ–≤–∞ –Х.–Х., 2014-2017
–Х—Б–ї–Є —Е–Њ—З–µ—В—Б—П —А–∞–Ј–Љ–µ—Б—В–Є—В—М –Ї–Њ–њ–Є—А–∞–є—В –њ–Њ —Ж–µ–љ—В—А—Г —Б—В—А–∞–љ–Є—Ж—Л, –Љ–Њ–ґ–љ–Њ –і–Њ–±–∞–≤–Є—В—М –≤ —Д–∞–є–ї style.css –і–Њ—З–µ—А–љ–µ–є —В–µ–Љ—Л —Б–ї–µ–і—Г—О—Й–Є–µ —Б—В—А–Њ–Ї–Є:
.site-info {
text-align: center;
}
–Ф–Њ–±–∞–≤–Є—В—М –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є